炫彩粒子流星雨怎么弄?炫彩粒子制作秘籍
作者:曼梅 来源:互联网 时间:2024-03-19
炫彩粒子制作秘籍
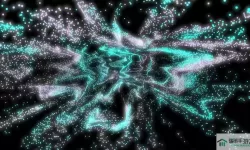
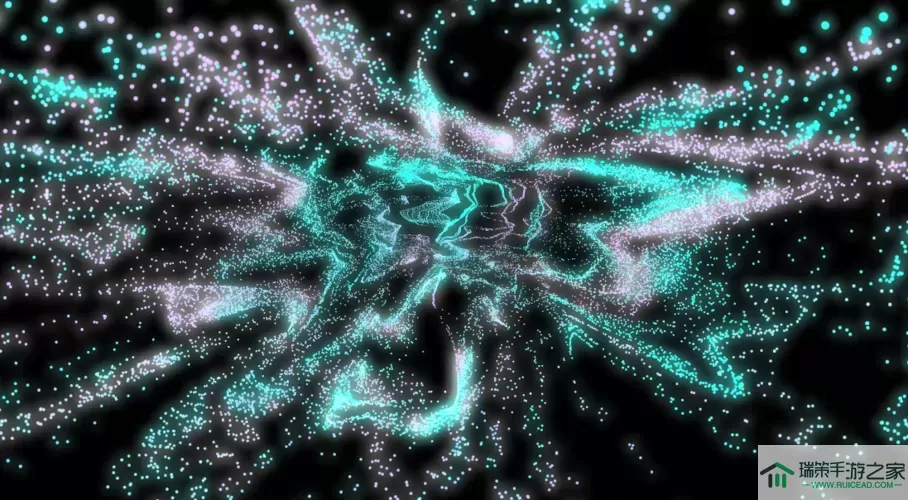
随着互联网的发展,网页特效越来越吸引人眼球,而炫彩粒子流星雨效果是一种常见而又引人注目的效果。今天我们就来分享一下炫彩粒子流星雨的制作秘籍,让您也能轻松拥有一个炫酷的网页特效。

首先,我们需要选择一个适用于制作炫彩粒子流星雨效果的库。目前市面上有很多优秀的库可以帮助我们实现这一效果,比如 Particles.js、Pixi.js 等。这些库不仅提供了丰富的效果样式,而且也方便我们快速实现自定义效果。
设置粒子效果
一旦选择了合适的库,接下来就是设置粒子效果。通过调整粒子的大小、颜色、速度等参数,可以让流星雨效果更加炫目。此外,还可以设置粒子的运动轨迹、密度等属性,使整个效果更加生动丰富。
添加交互效果
为了让炫彩粒子流星雨效果更加生动和有趣,我们可以添加一些交互效果。比如鼠标移动时粒子的反应、点击屏幕时触发特殊效果等。这些交互效果能够吸引用户的注意力,增强用户体验。
优化性能
在制作炫彩粒子流星雨效果时,我们也需要注意性能优化。过多的粒子或复杂的效果可能会导致页面加载缓慢或卡顿。因此,我们可以通过控制粒子数量、使用合适的技术手段等方式来提高效果的性能表现。
实时调试和预览
最后,在制作炫彩粒子流星雨效果时,建议实时调试和预览效果。通过不断地调整参数、查看效果,可以更好地优化效果,确保最终呈现出来的效果符合预期。同时,也能够及时发现并解决可能的问题。
总的来说,制作炫彩粒子流星雨效果并不难,只要掌握了一些基本的技巧和方法,就能够轻松实现一个令人惊艳的网页特效。希望以上的制作秘籍能够帮助到您,让您的网页更加吸引人眼球!
- 上一篇:炫彩粒子安装 粒子特效安装技巧
- 下一篇:炫彩粒子特效游戏 炫彩粒子游戏